vue 的官方文档可以说是写的非常非常棒了,但是看完了官方文档有时候我们还会存在一些疑问,以及缺少完整的例子实践。下面就是我对 vue 动画部分的总结,其中有包含一点点官网文档的例子和说明,然后其它都是以完整的例子,复制粘贴即可运行的一个个例子告诉大家各种情况下怎么使用 vue 动画。例子都是采取尽量简单的方式展示,大家可以自行拷贝然后扩展实验。
Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果。包括以下工具:
- 在 CSS 过渡和动画中自动应用 class
- 可以配合使用第三方 CSS 动画库,如 Animate.css
- 在过渡钩子函数中使用 JavaScript 直接操作 DOM
- 可以配合使用第三方 JavaScript 动画库,如 Velocity.js
过渡的类名
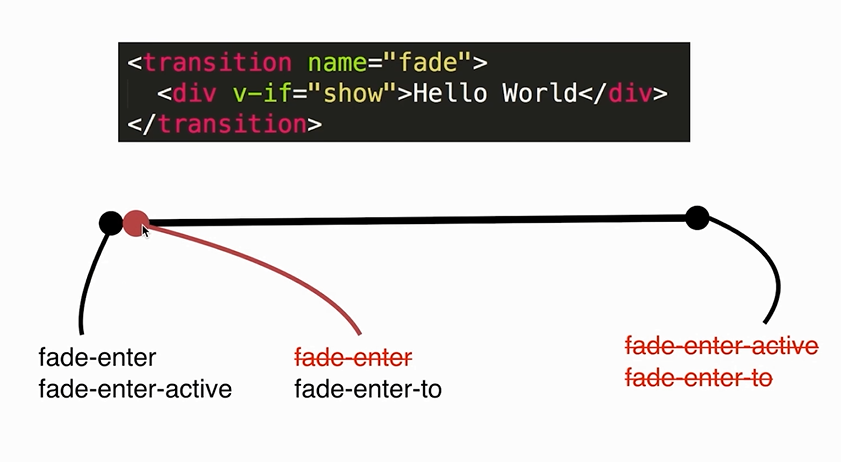
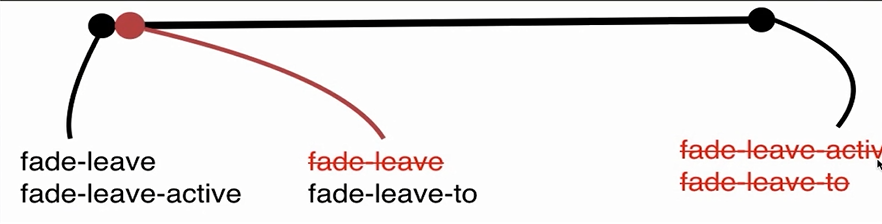
在进入/离开的过渡中,会有 6 个 class 切换,可以用以下两张图表示过渡时候的类名切换:
进入时:

- v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。
- v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。
- v-enter-to: 2.1.8版及以上 定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时 v-enter 被移除),在过渡/动画完成之后移除。
离开时:

- v-leave: 定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。
- v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。
- v-leave-to: 2.1.8版及以上 定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时 v-leave 被删除),在过渡/动画完成之后移除。
下面是各种情况下的使用小案例:
css过渡 和 css 动画
css 过渡
1 |
|
css keyframes 动画
1 |
|
使用自定义过渡的类名和 Animate.css 库
使用自定义过渡的类名
我们可以通过以下特性来自定义过渡类名:
- enter-class
- enter-active-class
- enter-to-class (2.1.8+)
- leave-class
- leave-active-class
- leave-to-class (2.1.8+)
他们的优先级高于普通的类名,这对于 Vue 的过渡系统和其他第三方 CSS 动画库,如 Animate.css 结合使用十分有用。
1 |
|
使用 Animate.css
1 |
|
上面为进入动画使用动画库中 swing 动画,离开动画使用 shake 动画,注意必须在前面使用类名 animated,表示使用 animate 动画库里面的动画。animate官网
初始渲染时过渡和同时使用过渡和动画
初始渲染时过渡
可以通过 appear 特性设置节点在初始渲染的过渡:
1 | <transition appear> |
也可以自定义 CSS 类名:
1 | <transition |
和动画库结合使用:
1 |
|
通过加上属性 appear 和定义 appear 动画类名,这样就可以解决第一次显示没有动画的问题。
同时使用过渡和动画
在使用 animate 动画库的基础上,在 css 中定义和在自定义动画名称中加上相应的过渡类名即可:
1 |
|
运行一下,细心的童鞋可能会发现,两种动画的执行时间不同(animate动画库里的动画默认时长为1s),所以以哪个时间为准呢?
当然,最简单的办法是把两个动画的时间设定为一样的,但是还有没有别的解决办法呢?
答案是肯定的,我们可以在 transition 标签上再加上一个 type 属性,指定以哪个动画的时间为准:
1 | <transition |
此外也可以自定义动画时长:
通过给 transition 标签上绑定一个 durations 属性即可:
1 | <transition |
还可以分别设置入场和出场动画的时长:
1 | :duration="{enter:5000,leave:10000}" |
js 动画和 Velocity.js 结合
利用 JavaScript 钩子完成动画
可以在属性中声明 JavaScript 钩子:
1 | <transition |
1 | // ... |
这些钩子函数可以结合 CSS transitions/animations 使用,也可以单独使用。
注意:
- 当只用 JavaScript 过渡的时候,在 enter 和 leave 中必须使用 done 进行回调。否则,它们将被同步调用,过渡会立即完成。
- 推荐对于仅使用 JavaScript 过渡的元素添加 v-bind:css=”false”,Vue 会跳过 CSS 的检测。这也可以避免过渡过程中 CSS 的影响。
简单使用:
1 |
|
使用 Velocity.js
一个渐入的效果:
1 |
|
更多请访问 velocity官网
多个元素或组件过渡
多个元素过渡
对于原生标签可以使用 v-if/v-else 。最常见的多标签过渡是一个列表和描述这个列表为空消息的元素:
1 | <transition> |
可以这样使用,但是有一点需要注意:
当有相同标签名的元素切换时,需要通过 key 特性设置唯一的值来标记以让 Vue 区分它们,否则 Vue 为了效率只会替换相同标签内部的内容。即使在技术上没有必要,给在
示例:
1 | <transition> |
在一些场景中,也可以通过给同一个元素的 key 特性设置不同的状态来代替 v-if 和 v-else,上面的例子可以重写为:
1 | <transition> |
使用多个 v-if 的多个元素的过渡可以重写为绑定了动态属性的单个元素过渡。例如:
1 | <transition> |
可以重写为:
1 | <transition> |
// ...
computed: {
buttonMessage: function () {
switch (this.docState) {
case 'saved': return 'Edit'
case 'edited': return 'Save'
case 'editing': return 'Cancel'
}
}
}
简单完整例子:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>animate</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<style>
.fade-enter,.fade-leave-to{
opacity: 0;
}
.fade-enter-active,.fade-leave-active{
transition: opacity 1s;
}
</style>
</head>
<body>
<div id="root">
<transition name="fade">
<h1 v-if="isShow" key="hello">hello baby</h1>
<h1 v-else key="welcome">welcome to this beautiful world</h1>
</transition>
<button @click="isShow=!isShow">切换</button>
</div>
</body>
<script>
var vm = new Vue({
el: "#root",
data: {
isShow: true
}
})
</script>
</html>
运行之后,细心的你又会发现:两行文字都被重绘了,一个离开过渡的时候另一个开始进入过渡。这是
这时候可以通过让元素定位在彼此之上来让动画正常运行,但是同时生效的进入和离开的过渡不能满足所有要求,所以 Vue 提供了 过渡模式:
- in-out:新元素先进行过渡,完成之后当前元素过渡离开。
- out-in:当前元素先进行过渡,完成之后新元素过渡进入。
用 out-in 重写之前的过渡:
<transition name="fade" mode="out-in">
<h1 v-if="isShow" key="hello">hello baby</h1>
<h1 v-else key="welcome">welcome to this beautiful world</h1>
</transition>
多个组件之间的过渡
多个组件的过渡简单很多 - 我们不再需要使用 key 特性。
普通方式
<html lang="en">
<head>
<meta charset="UTF-8">
<title>animate</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<style>
.fade-enter,.fade-leave-to{
opacity: 0;
}
.fade-enter-active,.fade-leave-active{
transition: opacity 1s;
}
</style>
</head>
<body>
<div id="root">
<transition name="fade" mode="out-in">
<child-one v-if="isShow"></child-one>
<child-two v-else></child-two>
</transition>
<button @click="isShow=!isShow">切换</button>
</div>
</body>
<script>
Vue.component('child-one',{
template: "<h1>child-one</h1>"
});
Vue.component('child-two',{
template: "<h1>child-two</h1>"
});
var vm = new Vue({
el: "#root",
data: {
isShow: true
}
})
</script>
</html>
使用动态组件的方式:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>animate</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<style>
.fade-enter,.fade-leave-to{
opacity: 0;
}
.fade-enter-active,.fade-leave-active{
transition: opacity 1s;
}
</style>
</head>
<body>
<div id="root">
<transition name="fade" mode="out-in">
<component :is="type"></component>
</transition>
<button @click="type=(type==='child-one' ? 'child-two' : 'child-one')">切换</button>
</div>
</body>
<script>
Vue.component('child-one',{
template: "<h1>child-one</h1>"
});
Vue.component('child-two',{
template: "<h1>child-two</h1>"
});
var vm = new Vue({
el: "#root",
data: {
type: "child-one"
}
})
</script>
</html>
推荐使用动态组件的方法
列表过渡
那么怎么同时渲染整个列表,比如使用 v-for ?在这种场景中,使用
- 不同于
,它会以一个真实元素呈现:默认为一个 。你也可以通过 tag 特性更换为其他元素。 - 过渡模式不可用,因为我们不再相互切换特有的元素。
- 内部元素 总是需要 提供唯一的 key 属性值。
简单例子:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>animate</title>
<link rel="stylesheet" href="css/animate.css">
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<style>
.fade-enter,.fade-leave-to{
opacity: 0;
}
.fade-enter-active,.fade-leave-active{
transition: opacity 1s;
}
</style>
</head>
<body>
<div id="root">
<transition-group name="fade" tag="div">
<div v-for="item of list" :key="item.id">{{item.title}}</div>
</transition-group>
<button @click="btnClick">Add</button>
</div>
</body>
<script>
var vm = new Vue({
el: "#root",
data: {
list: [],
count: 0
},
methods:{
btnClick(){
this.list.push({
id: this.count++,
title:'hello world'
})
}
}
})
</script>
</html>
其他的列表的排序过渡和列表的交错过渡等比较复杂的动画效果请看官网案例
动画封装
外层设置 CSS 动画
用 props 接收外部的参数传递,solt 插入外部给定的 dom 元素进行动画展示:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>animate</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<style>
.fade-enter,.fade-leave-to{
opacity: 0;
}
.fade-enter-active,.fade-leave-active{
transition: opacity 1s;
}
</style>
</head>
<body>
<div id="root">
<fade :show="show" :name="name">
<h1>hellow world</h1>
</fade>
<button @click="show=!show">toggle</button>
</div>
</body>
<script>
Vue.component('fade',{
props: [
"show", //显示状态
"name" //动画名称
],
template: `
<transition :name="name">
<slot v-if="show"></slot>
</transition>
`
});
var vm = new Vue({
el: "#root",
data: {
show: true,
name: 'fade'
},
})
</script>
</html>
利用 js 动画全封装在内部
将动画相关全写在动画组件内部:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>animate</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
</head>
<body>
<div id="root">
<fade :show="show" :name="name">
<h1>hellow world</h1>
</fade>
<button @click="show=!show">toggle</button>
</div>
</body>
<script>
Vue.component('fade',{
props: [
"show", //是否显示
"name" // 动画的名称
],
template: `
<transition :name="name" @before-enter="beforeEnter" @enter="enter" >
<slot v-if="show"></slot>
</transition>
`,
methods: {
beforeEnter(el){
el.style.transition = 'opacity 1s';
el.style.opacity = 0;
},
enter(el,done){
el.style.opacity = 1;
done();
}
}
});
var vm = new Vue({
el: "#root",
data: {
show: true,
name: 'fade'
},
})
</script>
</html>
以上就是 vue 动画的小小总结~
完~